フォントとは?
フォントとは、書体の大きさやウェイト、種類のことを指します。デジタルタイポグラフィが普及している現代では「フォント」は「書体」と同義語として使われる事が多いですが、この二つは必ずしも同じ意味を持ちません。例えば「Bulmer」という書体は「Bulmer roman」、「Bulmer italic」、「Bulmer bold」、「Bulmer extended」というバリエーションを含みますが、「フォント」という用語はこれらのうちの1つに対しても書体全体に対しても使われます。
フォントの語源
フォント(font:元々イギリス英語での綴りはfountだが、発音はfontと同じだった)という言葉は中期フランス語で「溶けた物」(すなわち鋳物)の意である「fonte」から由来しています。
これは金属活字を鋳造所で溶かす過程のことを指しています。
フォントの特徴
フォントはその筆記体によっても見た目が異なりますが、文字の高さの他にもフォントを区別する特徴があります。ヨーロッパのアルファベットの書体、すなわちラテン語・キリル語・ギリシャ語は、ウェイトと呼ばれるストロークの幅、スタイル(アングル)、そして文字幅によって区別されます。
スタンダードな「regular」フォントはしばしば「Roman(ローマン体)」と呼ばれ、「太字(bold)」や「細字(thin)」、または「イタリック(またはオブリーク)」と区別されます。読みやすさと強調、または視覚的に面白いデザインにするために、同じ書体の異なるフォントが使われることがあります。
・ウェイト(太さ)
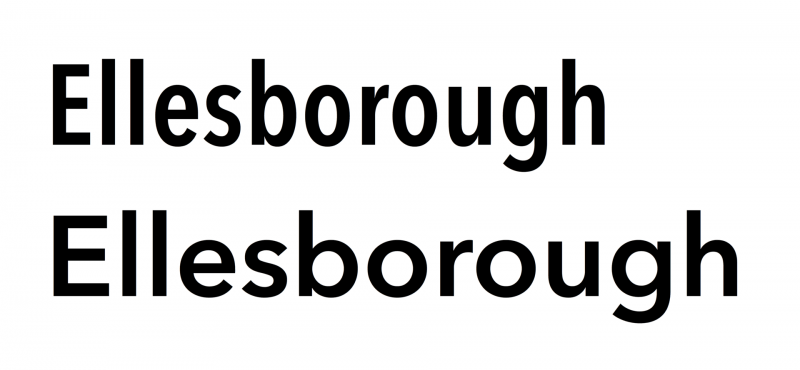
フォントのウェイトとは、文字の太さのことを言います。
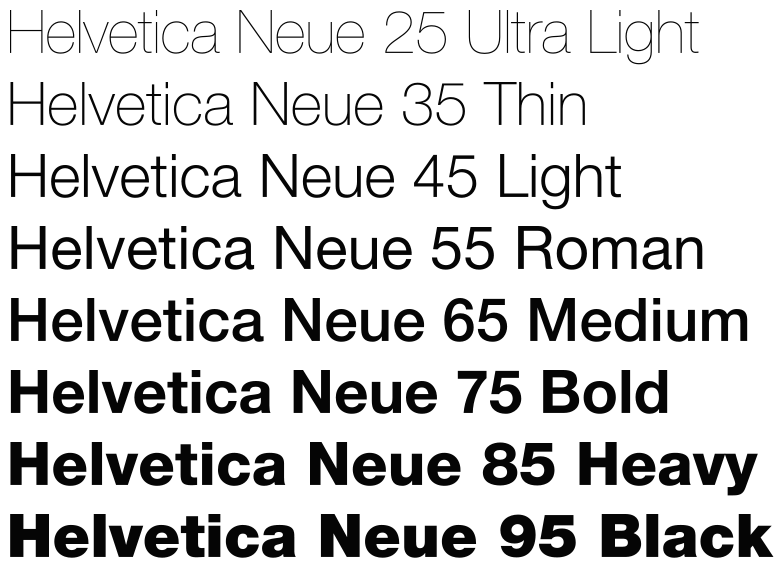
・ヘルベチカ・ノイエのウェイト
一つの書体には極細から極太まで様々なウェイトのフォントがあり、多くの場合4つから6つのウェイトがあり、多いものではウェイトが12種類まである書体もあります。オフィスやウェブ、カジュアルな場で使う書体には「中」と「太」しか無い場合が多いです。
ベースウェイトは書体によって異なるので、ある「通常」のフォントが他の「通常」のフォントより太い場合があります。例えば、ポスターなどに使われるフォントは長い文章に使われるフォントより太く作られています。すなわち、フォントのウェイトの名称と実際のストロークの幅やグリフの密度の差が異なる時があります。
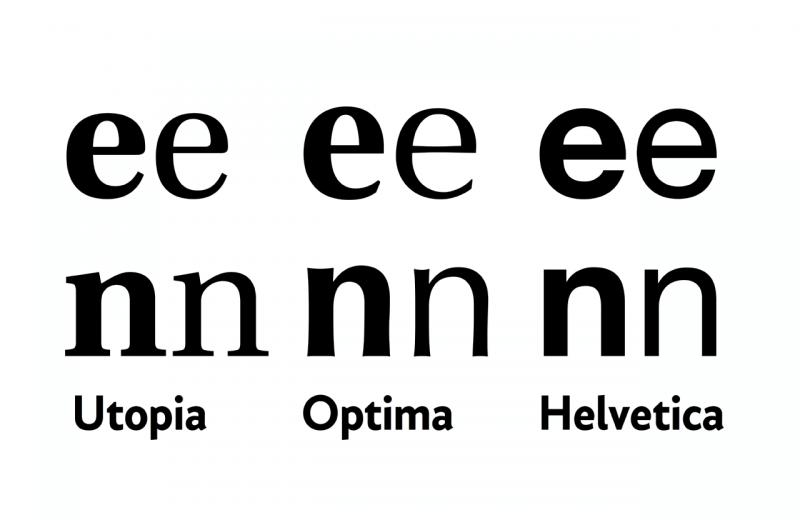
・代表的な3つのフォントの「中」と「太」。ヘルベチカは線の太さがほぼ単一で、全てのストロークのウェイトが同等に増えているのに対し、OptimaとUtopiaは線の太さが単一ではなく、ストロークの太い部分のウェイトが細い部分より増えている。3つとも、「n」のカーブが左の直線と交わる部分で細くなっているのがわかる。 by Blythwood
フォントのウェイトを表すのに使われている様々な名称は活字鋳造所やデザイナーによって異なりますが、おおまかな順番は同じで、次のようになっています。
Hairline
Thin
Ultra-light 【極細】
Extra-light
Light
Book
Normal/Regular/plain 【中細】
Medium
Demi-bold/semi-bold 【中太】
Bold
Extra-bold/extra 【特太】
HeavyBlackExtra-blackUltra-black/ultra 【極太】
Normal、regular、plain、そしてしばしばbookという名称は、スタンダードなウェイトとして使われます。この中でもbookはregularより細い事が多いですが、書体によっては太い時もあります。コンピューターが発明される前は、ウェイトは手描きで書かれていましたが、1980年以降は、フォントデザインのウェイトを自動的に構成することが増えていきました。これによって、MyriadやTheSansのような現代のデジタルフォントには幅広いウェイトが存在するようになりました。
・斜体
特にローマン体などのヨーロッパの書体では、重要なワードを強調するために斜体文字が使われます。これをイタリック体やオブリーク体と呼びます。オブリーク体は横書きの文書で右に傾いています。オブリーク体も多くの場合はイタリックと呼ばれますが、「純粋なイタリック体」とは異なります。イタリック体は通常の書体と比べると、手書きや筆記体のように流れがあり、「合わせ文字」が多く使われる時があります。希に、その書体に合わせた筆記体のフォントを持つ書体もあります。
・文字幅
・Avenir Nextという書体での同一の文字幅のコンデンスドフォント by Blythwood
文字のウェイトやストロークではなく文字幅が異なる書体が存在します。
文字幅がより狭いフォントはcompressed、condensed、narrowと呼ばれます。文字幅がより広いフォントはwide、extended、expandedと呼ばれます。また、どちらもextraやultraがつく名称を持っています。フォントの文字幅は用途によって異なります。Times New Romanは新聞により多くの文字を詰めるために文字幅が狭く作られました。
・適切なサイズ
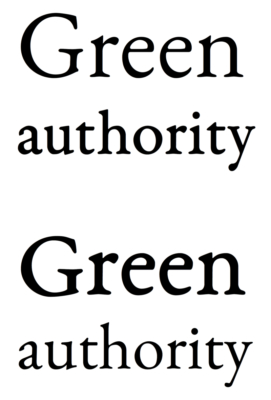
専門性の高いデジタル書体には最適とされている特定のサイズがあります。サイズ調整は、小さく印刷する時に細かい部分を大きくする必要があるセリフフォントでは特によく見られ、大きく印刷される文字ではその逆が行われます。
・上が正しい使い方:Greenは大きく印刷されている文字なので細く、authorityは小さく印刷されているので太い。下はそれが逆になってしまっている。by Blythwood
ポスター…多くの場合72ptより大きい、非常に大きな文字
ディスプレイ…19-72ptまでの大きな文字
小見出し…14-18pt程度の大きな文字
レギュラー…10-13ptほどの大きさ小さな文字
小さな文字…8-10pt程度
キャプション…6-8ptのとても小さい文字
・セリフ
ほとんどの書体はそのセリフの使い方で区別されていますが、セリフとサンセリフの両方を持つものや、それらの中間であるスラブセリフやセミセリフをもつものもあります。特にセリフ書体に多いフォントの種類として、異なる大文字を持つものがあります。イタリック体の小文字のように線が流れているものや、イニシャルに使う用途として装飾デザインがされているものもあります。
・メトリック
フォントメトリックとは、フォントや個々のグリフの大きさと間隔を表す数字からなるメタデータのことを指します。
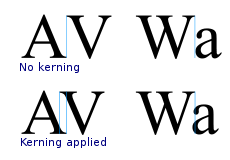
・上はカーニングする前。下は適切にカーニングをしたもの。
デジタルフォントはカーニングによって文字と文字の距離を縮める事ができます。「WA」「VA」の文字はよくカーニングが使われる例です。
あわせて読みたい記事
参考 : Wikipedia フォントについて
当記事の文章(テキスト)はクリエイティブ・コモンズ・ライセンス(Creative Commons license / CC license)に基づいて編集しています。(記事内の画像・デザインや映像の権利は個別のライセンスにより保護されている場合があります。)
サイトへのお問い合わせ・依頼 / 各種デザイン作成について